정확한 데이터 시각화를 구현하기 위한 색 선택 방법은?

아름다운 데이터 시각화 작품을 보면서 ‘어떻게 저렇게?”하고 감탄해본 적 있으신가요?같은 차트라도 어떻게 그려내고, 어떤 요소를 강조하느냐에 따라서 결과가 전혀 달라 보이기도 합니다. 데이터 시각화는 정보 디자인의 한 갈래로서 표현할 수 있는 방법이 무궁무진한 예술이기도 합니다.

데이터를 시각화할 때 색은 특히 중요한 요소입니다. 시각화 차트의 심미성을 높이는 일등공신이기도 하며, 데이터로 전하고자 하는 메세지를 정확하게 전달하는 데 결정적인 역할을 미치기 때문입니다. 그러면 이렇게 중요한 색을 어떻게 골라 차트에 활용하는 게 좋을까요? 오늘 글에서는 데이터 시각화에서 색깔을 고를 때 주의해야 하는 점을 살펴보고자 합니다.
개성 있는 표현보다 정확성이 중요하다.

좌측의 알록달록한 막대 차트, 괜찮아 보이는 데 무엇이 문제일까요? 위 차트는 여러 가수에게 “Energy”라는 임의의 점수를 매기고, 각 가수별로 비교해 본 시각화입니다. 각 가수 별 상징색을 막대에 사용해 심미성을 높여 봤는데, 이는 사실 전달하고자 하는 메세지에 혼선을 줄 수 있습니다. 이 경우 같은 “Energy’ 라는 같은 지표를 비교하기 때문에, 정확한 소통을 위해서는 막대를 한 가지 색으로 통일해야 합니다.

이렇듯 데이터 시각화에서의 색은 개성을 표현하기 위해 사용하기 보다는 데이터가 전하려고 하는 메세지에 맞게 선정하는 것이 바람직합니다. 데이터의 의미를 왜곡하지 않으면서도 전달력을 높이는 색을 고르는 데 중점을 두어야 합니다. 이는 생각보다 어려운 일은 아닙니다. 범주에 따라 색을 달리 지정하는 등 시각화의 이론이 정립되어 있고, 여기에 관습적으로 사용하는 색상을 고려한다면, 색이 갖는 의미를 시각화에 더해 더욱 효과적인 소통을 할 수 있게 됩니다.
‘변수’에 따라 색상을 골라야 한다.

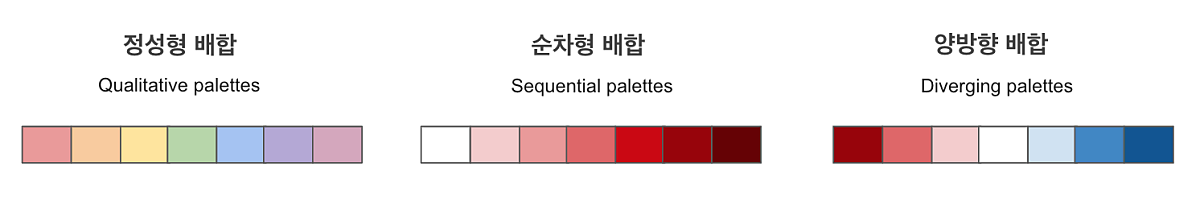
정성형 배합(Qualitative palettes)
정성형 배합은 명확히 구분되는 다양한 색상의 조합입니다. 이 배합은 대체로 “범주형 변수(dimension)”에 쓰입니다. 범주형 변수는 이름, 지역, 날짜 등 숫자로 계산되지 않는 항목을 의미합니다. 이렇듯 구분되는 색상을 쓰면 각 그룹 별 차이를 강조할 수 있습니다. 앗 여기서, 데이터 변수에 대한 뉴스젤리의 다른 리포트 “시각화 만들기, 이것만 하면 누구나 할 수 있다.” 를 다시 보고 오셔도 좋습니다.

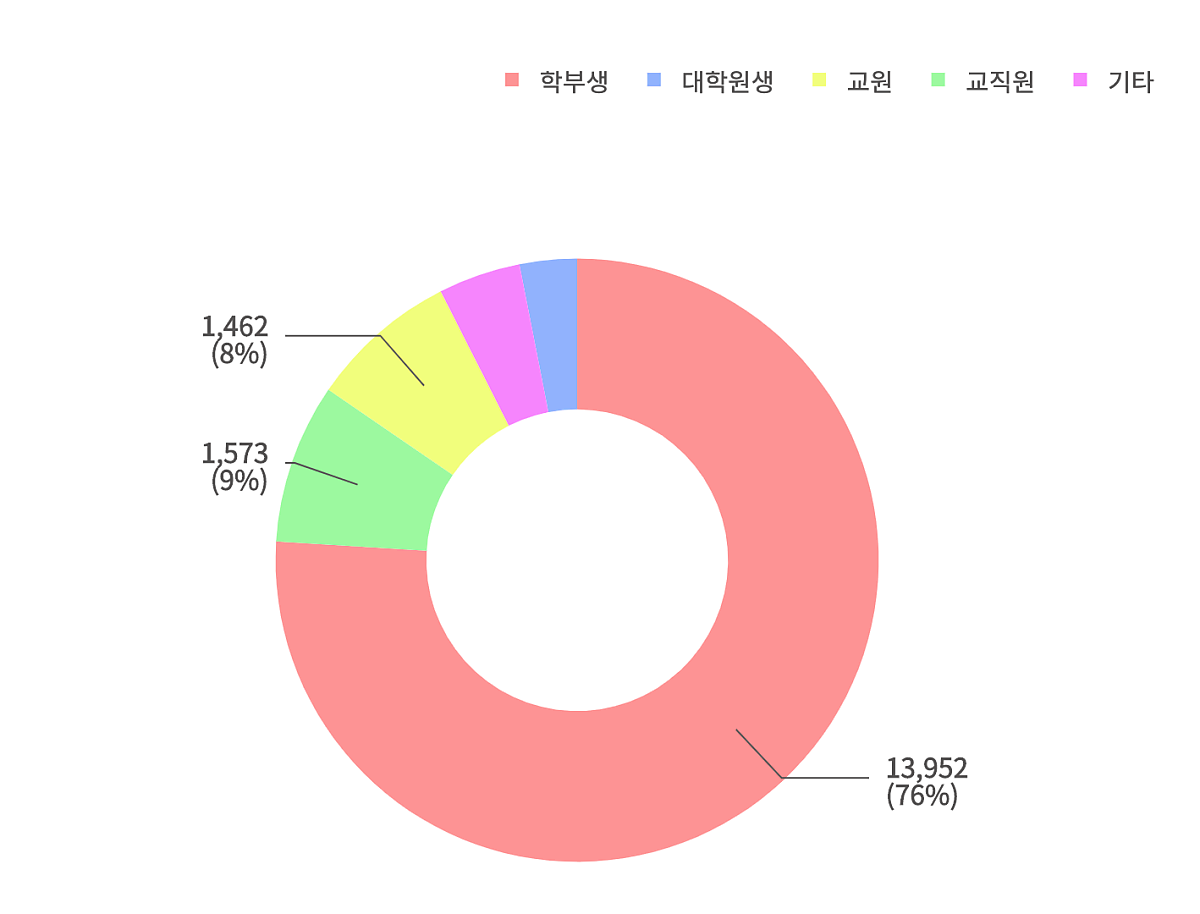
정성형 배합이 적용된 시각화의 예입니다. 대부분의 파이, 도넛 차트는 명확히 구분되는 정성적 배합을 사용하는 것이 좋습니다. 인접한 조각의 색이 비슷하다면 자칫 경계가 불분명해 보일 수 있기 때문입니다. 또 범주가 많아질 경우 색상이 중복될 가능성이 높으니 시각화를 구현할 때 이 역시 주의해야 할 부분입니다.

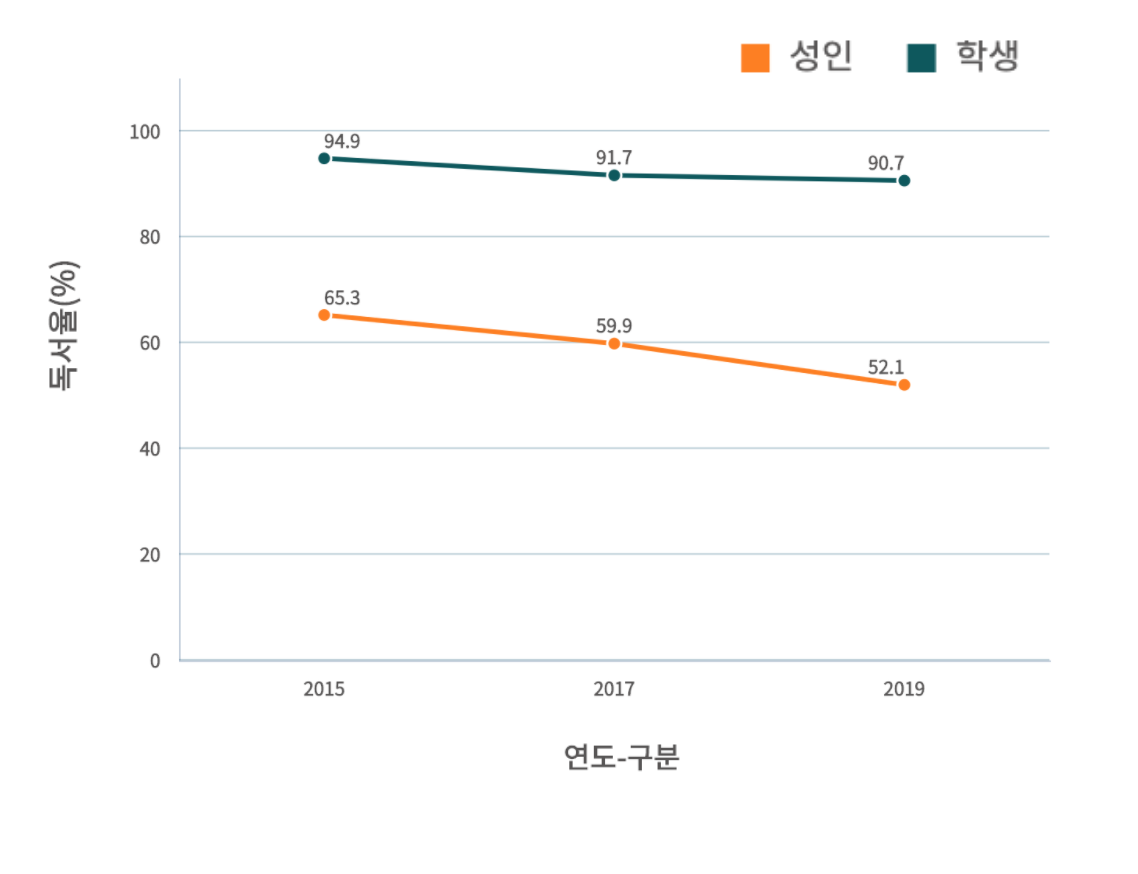
라인 차트에서도 역시 색상 대비를 통해 두 변수의 차이를 강조할 수 있습니다. 위 차트에서는 진한 초록과 주황색을 사용해 두 항목에 명확한 차이가 있음을 나타냈습니다.
순차형 배합(Sequential palettes)
계산이 가능한 변수인 수치형(numeric) 변수를 나타낼 때나, 한 척도의 정도를 나타낼 때는 순차형 배합을 사용하는 게 좋습니다. 색의 명도, 채도 변화를 통해 항목마다 동일한 범주에서의 강약/고저 등 수치가 얼마나 다른지 비교해 볼 수 있습니다.

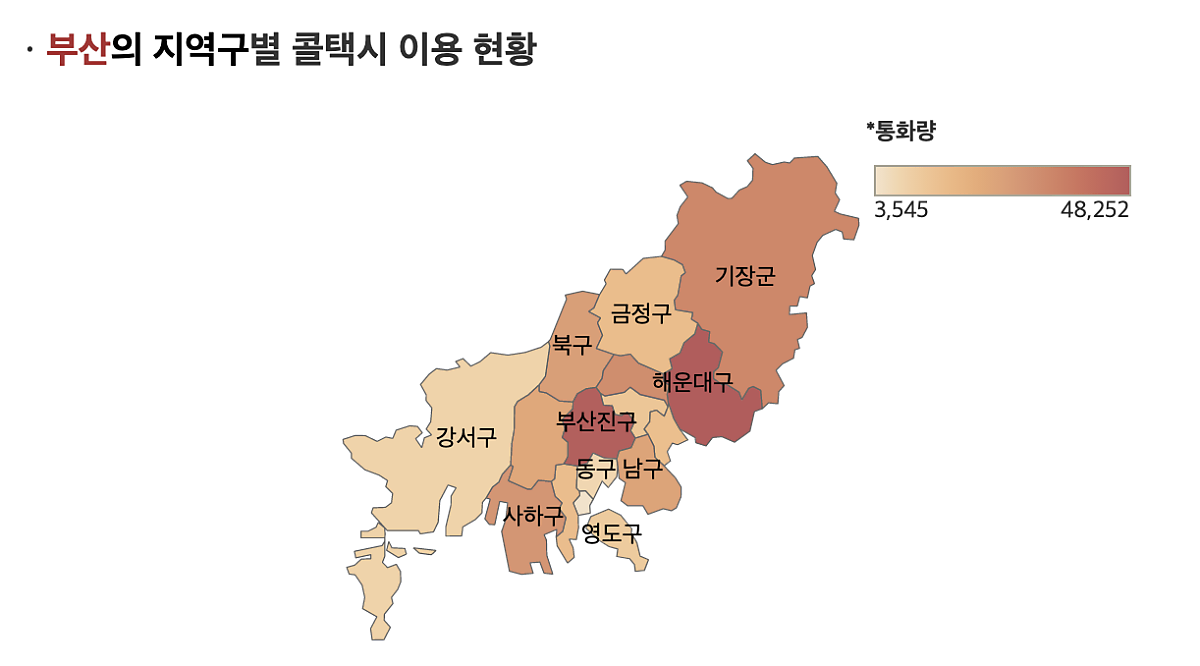
위는 지도 시각화에 색상을 순차형 배합으로 적용한 예시입니다. 통화량의 적고 많음을 색상의 옅고 진함으로 표현하였습니다. 같은 ‘통화량’이라는 지표 내에서 그 정도를 채도로 구분하여 어느 지역이 통화량이 많은지 한 눈에 들어오도록 했습니다.

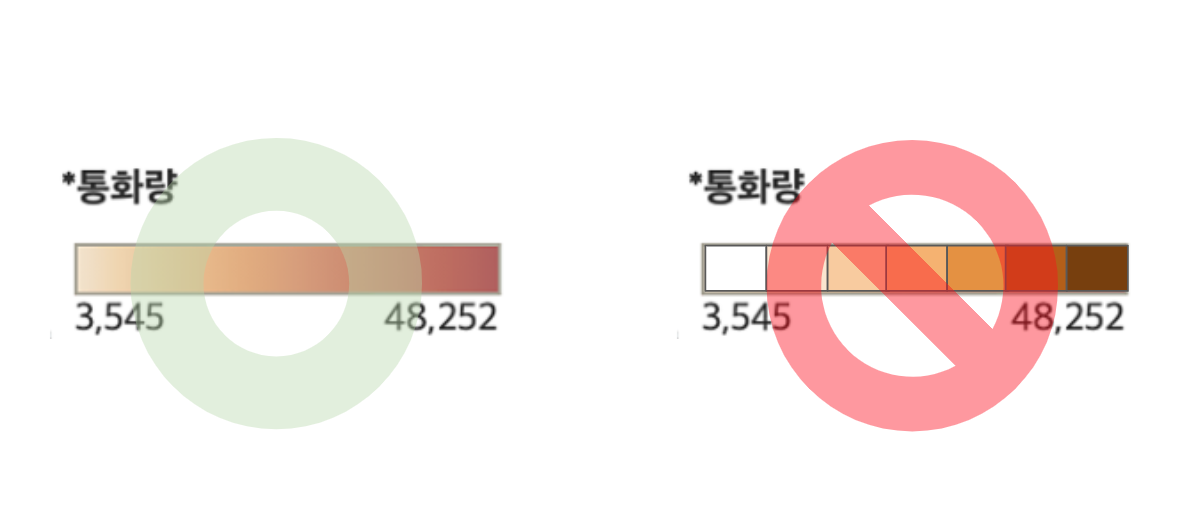
여기서 범례를 한 번 짚고 넘어가겠습니다. 위에서 말씀드린 순차형 배합은 몇 가지의 색으로 표현했는데, 왜 실제로는 그라데이션을 사용한 것일까요? 그라데이션은 수많은 색깔이 순차형으로 정렬된 것입니다.순차형 시각화의 경우, 특히 정도를 세밀하게 표현해야 할 경우는 그라데이션을 이용하는 것이 좋습니다. 범주를 나눌 경우 자칫 한 범주 내의 속하는 정도의 차이가 시각화에서 생략될 가능성이 있기 때문입니다.

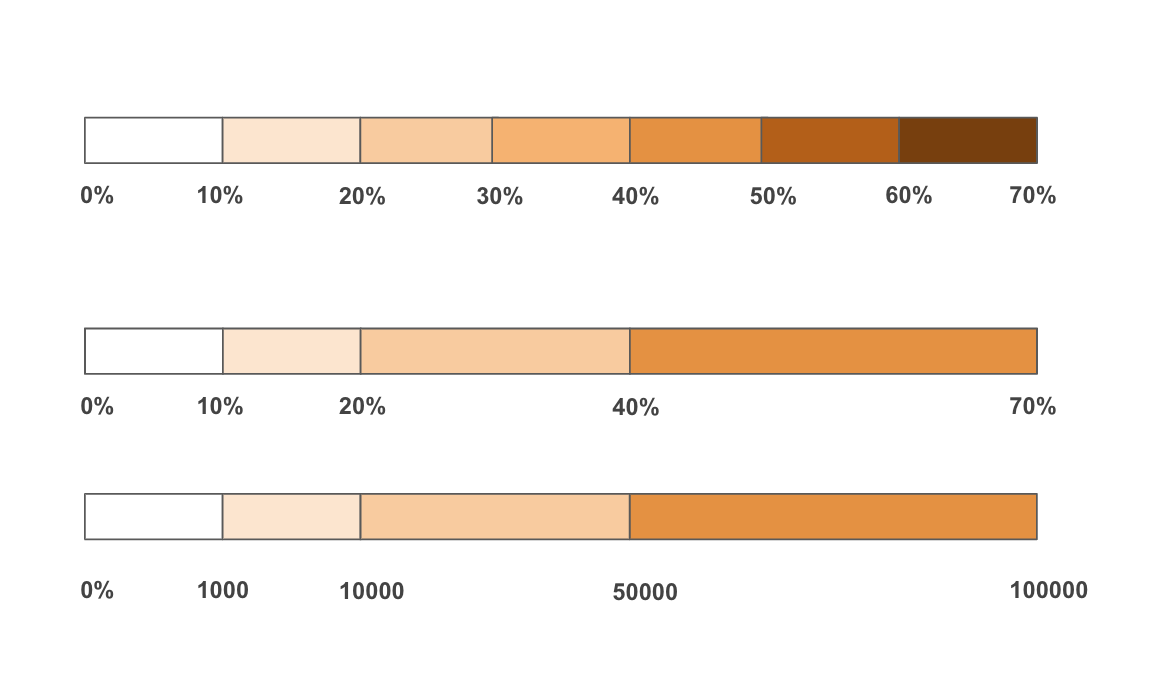
물론 데이터가 시사하는 바를 전달하는 데 적합하다면 얼마든지 분절적 순차형 배합 범례를 사용할 수도 있습니다. 이 경우 색상이 의미하는 간격을 범례 내 정확히 표시해서 이용자의 혼란을 방지해야 합니다.
양방향 배합(Diverging palettes)
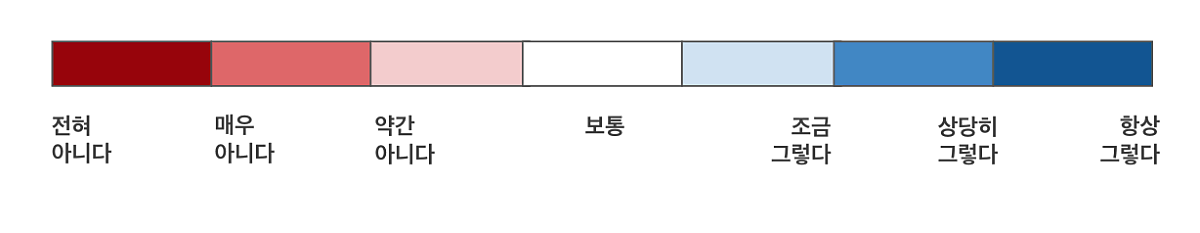
양방향 배합(Diverging palettes)의 색상 조합은 대립하거나 상반되는 가치 스펙트럼에서의 척도를 나타낼 때 사용합니다. 구체적으로는 진보vs보수, 찬성vs반대 등을 나타낼 때 유용하게 사용할 수 있습니다.

이 경우 색상은 다르게 하되 명도와 채도는 정도에 따라 같게 사용해야 한다는 점을 주의해야 합니다. 동일한 강도를 나타내고 있다는 것을 나타내야 하기 때문입니다. 또 이렇듯 명도와 채도를 같게 하면 흑백으로 변환해 인쇄했을 때나 색약 이용자에게도 메세지가 누락 없이 전달될 수 있습니다.
익숙한 색상을 사용한다.

관습적으로 사용되는 색상의 의미를 데이터 시각화에도 십분 활용해야 합니다. 색상을 관습과 달리 사용할 경우 시각화의 의미 전달이 어렵기 때문입니다. 예를 들어 뜨거운 것은 빨간색으로, 차가운 것은 파란색으로 표현하는 게 일반적입니다. 또 서양에서는 부정(Negative)를 빨간색으로, 동양에서는 파란색으로 사용하는 경향이 있습니다. 이렇듯 보편적인 색상의 의미와 문화에 따른 차이를 잘 알아두고 시각화를 할 때 적절하게 활용하는 게 좋습니다.

또 익숙한 색 조합을 사용하는 것은 시각화를 아름답게 합니다. 자연에서 쓰이는 색상을 데이터 시각화에 적용하면 큰 어려움 없이 아름다운 시각화를 만들 수 있습니다. 인간은 본능적으로 자연을 아름답고 편안하게 느끼기 때문입니다.
위 사진의 오른쪽은 왼쪽 노을에서 색상을 추출해 본 것입니다. 시각화에 사용할 수 있는 다양한 색 배합을 찾을 수 있었습니다. 다만, 색을 인위적으로 조정할 때는 순서에 유의해야 합니다. 실제 노을이 주황색에서 진보라색으로 바뀌기 때문에 이 순서의 색상 전개는 자연스럽지만, 진한 주황색에서 연한 보라색으로 바뀌는 전개는 자연에서 찾아보기 어렵기 때문에 어색하게 느껴집니다. 이러한 부자연스러움은 시각화에 적용했을 때도 그대로 나타나기에 주의가 필요합니다.
마무리하며

위의 예시처럼 자연물에서 직접 색상을 추출하는 것도 좋은 방법이지만, 다른 데이터 시각화 전문가들이 미리 설정해 둔 색을 사용하면 시간을 절약할 수 있습니다. 데이터 시각화에 자주 쓰이는 색상 세트는 Colorblocks 사이트에서 참고할 수 있고, VIS PALLETE 사이트에서는 다양한 차트에 활용된 예시를 미리 볼 수 있습니다. 또 요즘은 대부분의 시각화 사이트/툴에서 제작하고자 하는 목적에 맞는 색상 조합을 미리 제시하고 있으니, 이 부분을 유용하게 활용하실 수도 있을 겁니다.
오늘 시각화와 색상 이야기를 흥미롭게 느끼셨다면, 뉴스젤리 블로그를 방문해서 더 많은 데이터 시각화 이야기를 읽어보세요. 다양한 데이터 시각화 이론과 사례를 여러분께 전하겠습니다.
* 참고 자료
– 강수영의 브런치, 데이터 시각화에 맞는 색상 팔레트 찾기 (번역)
– Elijah Meeks, Viz Palettes for Data Visualization Color
– Datawrapper, Your Friendly Guide to Colors in Data visualization
– 뉴스젤리, “데이터로 보는 연말 콘텐츠 트렌드”
by.브랜드마케팅팀
