오늘 첫 번째 순서로 소개할 시각화는 ‘아크 다이어그램’입니다. 이름을 들어도 무엇인지 예측하기가 어려운 생소한 시각화입니다. 사실 에디터도 처음 보았을 때 이것이 데이터를 다룬 것인지 알아보지 못했답니다! 여러분도 만약 이 데이터 시각화 유형을 처음 보신다면 그 용도를 짐작하기가 매우 어려우실 겁니다. 그럼 지금 바로 아크 다이어그램을 보여 드리겠습니다.
아크 다이어그램은 무엇일까요?

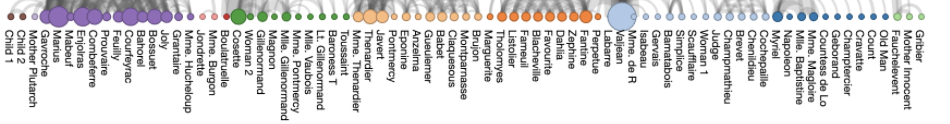
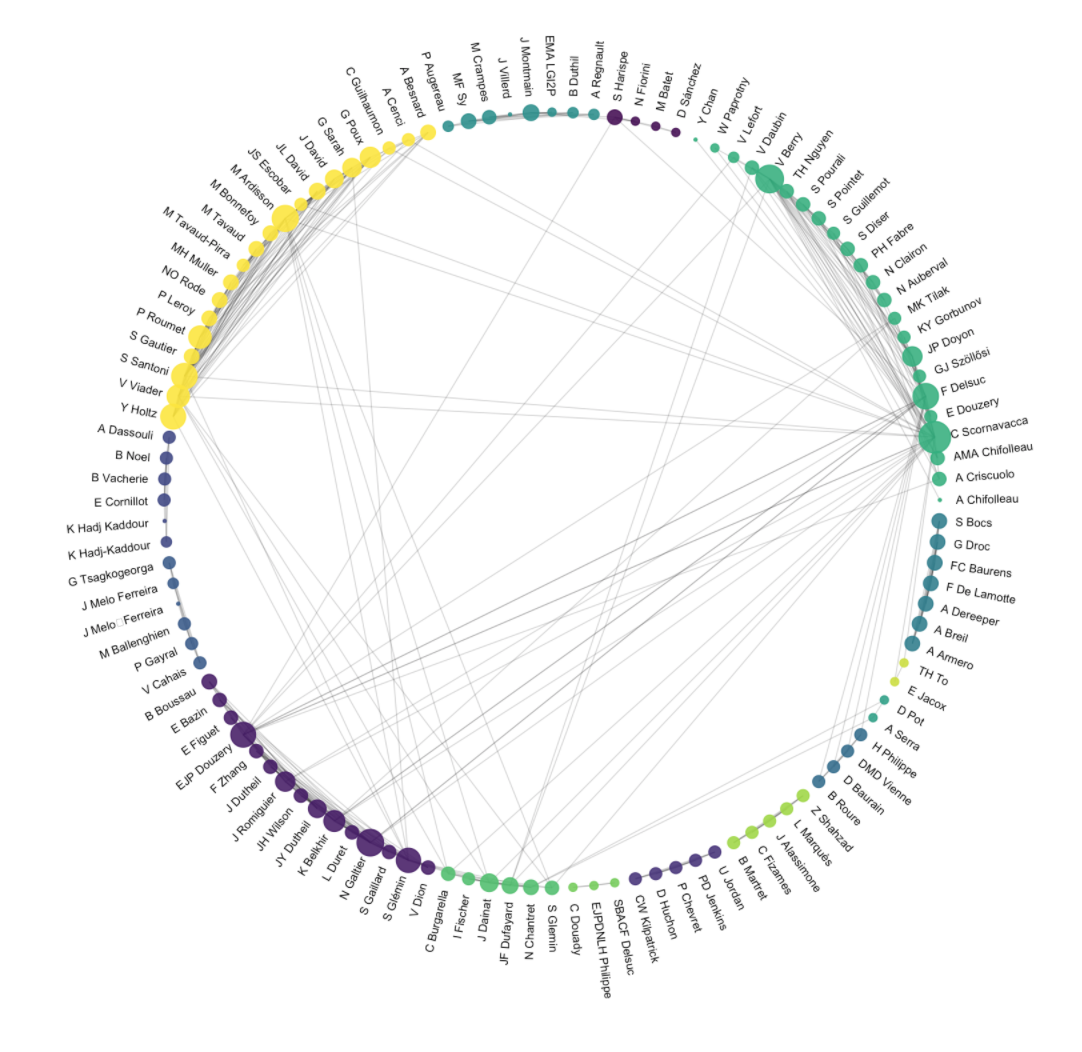
위의 이미지가 바로 “아크 다이어그램”입니다. 어떠신가요? 수능 시험 30번에서 본 것 같은 점과 반원의 조합입니다. 당장이라도 펜과 종이를 꺼내 계산을 해야 할 것만 같은 무시무시한 비쥬얼, 이 아크 다이어그램은 도대체 어떻게 그려지고 어떻게 사용되는 시각화 그래프인지 궁금하지 않으세요?
“레 미제라블” 사례를 통해 아크 다이어그램을 파헤쳐 봅시다!

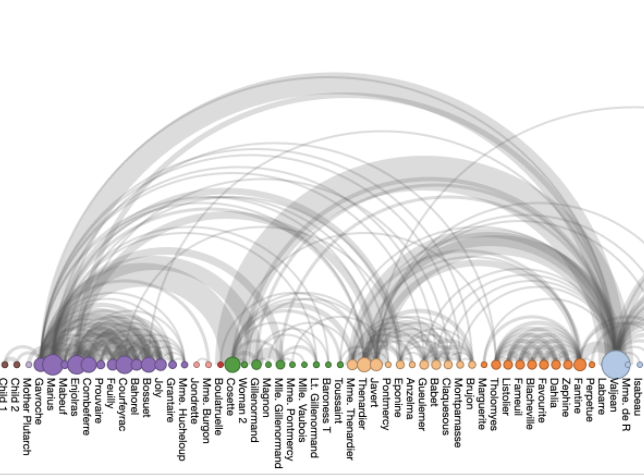
위의 아크 다이어그램은 빅토르 위고의 “레 미제라블” 에 나오는 캐릭터와, 그 캐릭터 사이의 대화 량을 나타내고 있습니다. 일견 복잡해 보이지만, 천천히 뜯어 보면 그 의미를 어렵지 않게 알 수 있습니다. (레 미제라블 주인공 이름을 모두 알 필요는 없습니다!)

우선 출연자 리스트는 아래의 꼭지점으로 표현됩니다. 왼쪽의 Child 1 부터 맨 오른쪽의 Gribier까지, 7~80명에 달하는 출연진 중에 누가 주인공일까요? 이름 위의 있는 꼭지점의 크기를 확인해보세요. 중앙으로부터 살짝 오른쪽으로 치우친 곳에 연하늘색 “Valjean” 원이 가장 큰 게 보이시나요? 주인공 장발장의 발화량이 가장 많은 걸 알 수 있습니다.

주인공 외의 어떤 캐릭터가 역할이 큰 지는 꼭지점을 따라가 확인해 보겠습니다. 장발장에서 출발한 굵은 원호를 따라가 보면 “Marius”라는 꽤 큰 보라색 꼭지점을 발견할 수 있습니다. 스포일러를 살짝 하자면, 이 인물은 나중에 장발장의 사위가 됩니다. 이외에도 원의 크기와 원호의 두께를 통해 어떤 캐릭터가 영향력이 있는지 알아낼 수 있습니다.

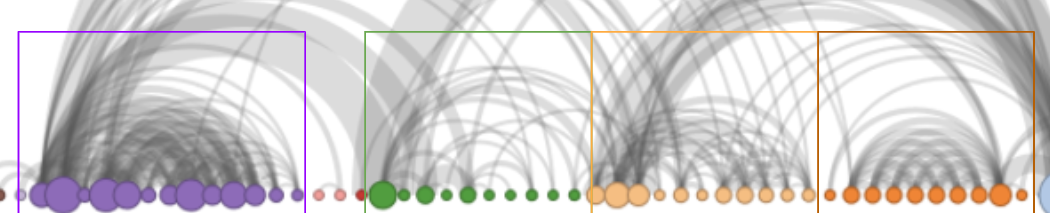
또 작은 돔들에 주목해 봐도 재미있습니다. 꼭짓점의 색상이 보라색/초록색/연주황/주황으로 분류되어 있습니다. 각 색상에 속하는 캐릭터끼리의 상호작용이 마치 작은 돔으로 보이는데요. 소설 속의 캐릭터들이 어떻게 그룹화되어 있는지 볼 수 있는 대목입니다. 작품 속 작은 사회들이 구성되어 있는 것이지요. 자세히 보면, 대부분은 같은 컬러의 그룹에서 상호작용이 일어나고, 다른 그룹과 상호작용을 하는 캐릭터는 몇 안 되는 걸 볼 수 있죠!
더 어려운 사례에 도전해 볼까요?
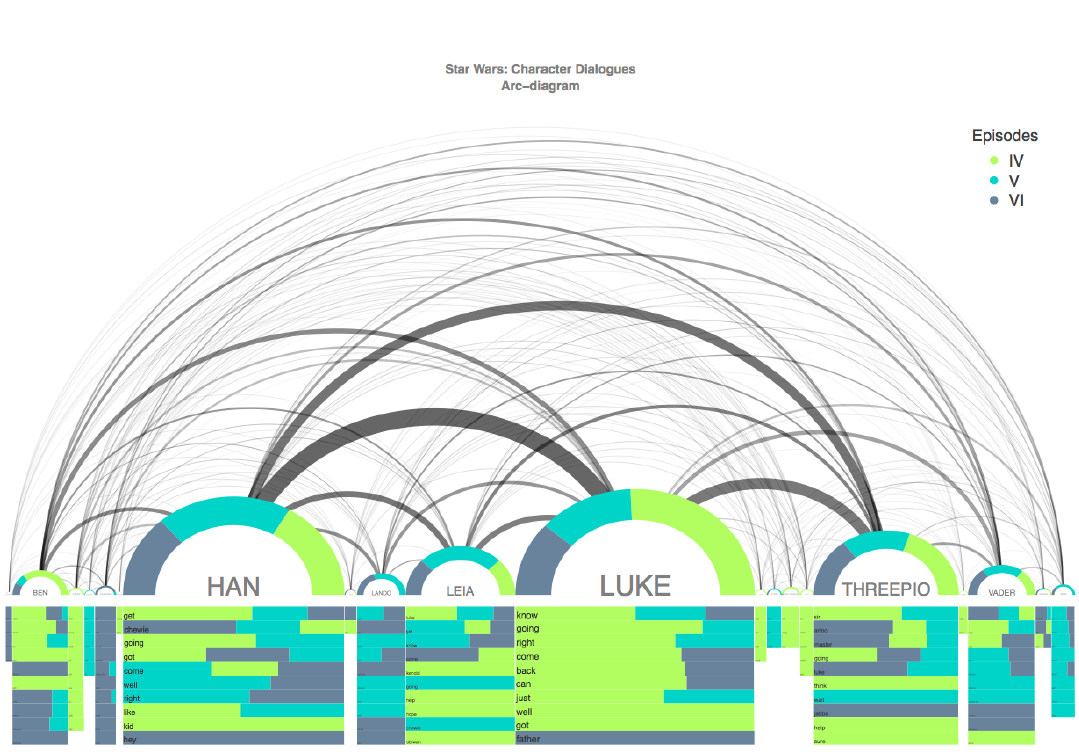
어떻게 읽는 지 알았으니, 이제 아크 다이어그램 해석은 식은 죽 먹기입니다. 이번에는 좀 더 추상적인 사례에 도전해 보겠습니다. 아래는 무엇을 나타낸 아크 다이어그램일까요?

바로 데이터 아티스트 Martin Wattenberg의 음악 시각화입니다. 위 차트는 마돈나의 “Like a virgin”의 음을 표현한 것이라고 합니다.

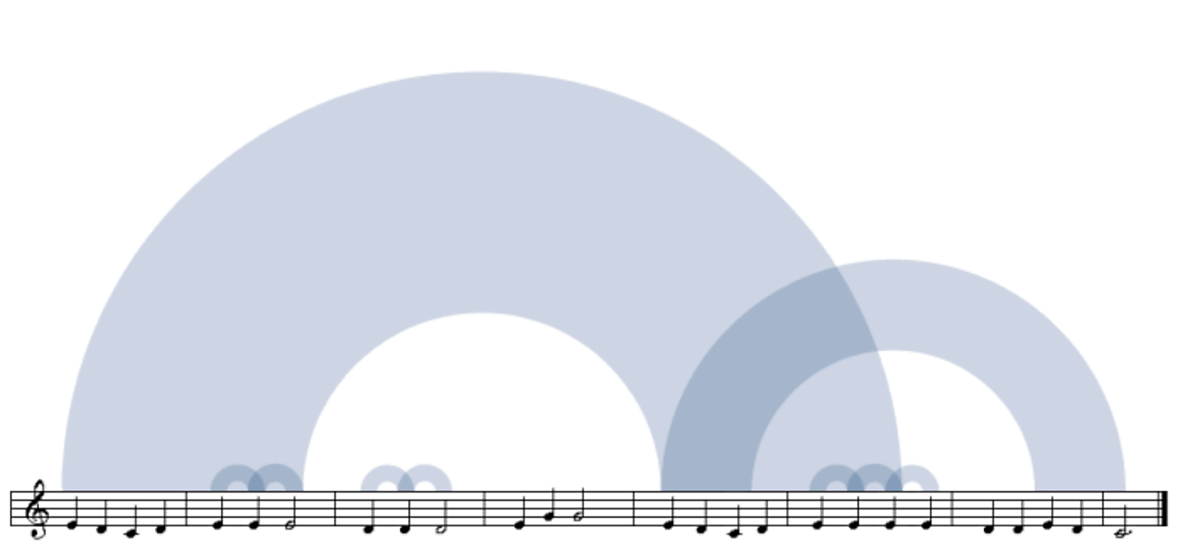
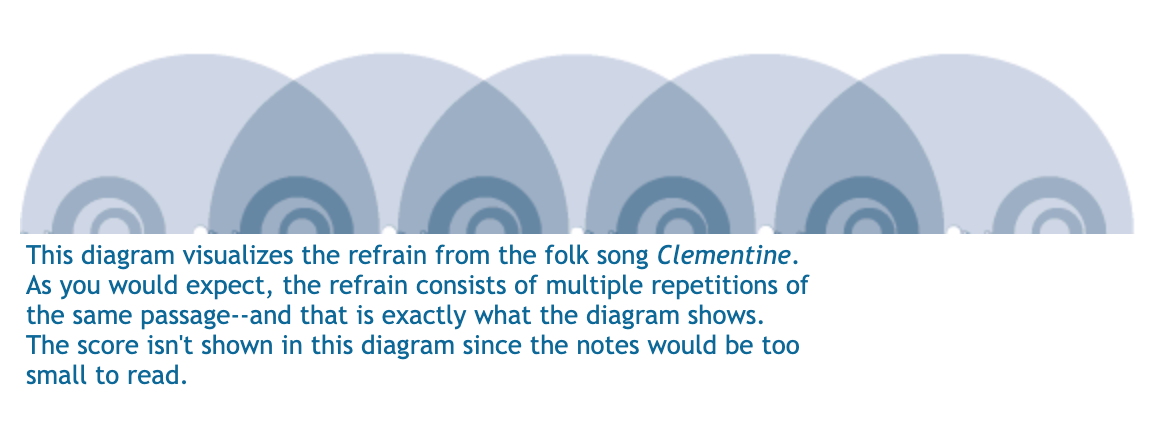
하나의 아치는 하나의 반복되는 구간을 나타냅니다. 위 사례는 “Old mcdonald had a farm” 멜로디를 시각화한 사례입니다. 어떠신가요? 정확히 어떤 음정과 박자를 쓰고 있는지 위 시각화에서는 알 수가 없지만, 곡의 구성을 단순하게 파악하는 데는 도움이 되는 시각화입니다. 아래와 같이 적용해 볼 수도 있겠지요.

클레멘타인과 같은 유명한 포크 송, 즉 장르 음악은 뚜렷한 패턴을 보인다는 걸 시각화를 통해 확인할 수 있습니다. 그러고 보니, 음악과 음표는 정말 데이터가 맞나 봅니다. 숫자로 표현된 데이터에만 익숙했던 에디터에게 새로운 영감을 줍니다.
아크 다이어그램은 꼭 “반원”으로 제작하지 않아도 됩니다. 원으로 그릴 수도 있는데요, 동일한 의미를 전할 수 있는데요, Wattenberg는 원을 활용해 다양한 음악을 아크 다이어그램으로 시각화 해 보았습니다. 정말 아름답지 않나요?

아크 다이어그램, 신중하게 써야 해요!
예시에서 보셨듯 아크 다이어그램은 정말 아름다운 데이터 시각화 유형이지만, 여러 가지 이유로 많이 쓰이고 있지는 않습니다. 아크 다이어그램이 무엇을 이야기하고 있는지 “한눈에” 파악하기는 정말 어렵습니다. 시각화가 쓰인 앞뒤 맥락을 알고, 각 항목을 자세히 뜯어 보아야 비로소 시각화가 의미하는 바를 알아낼 수가 있습니다.

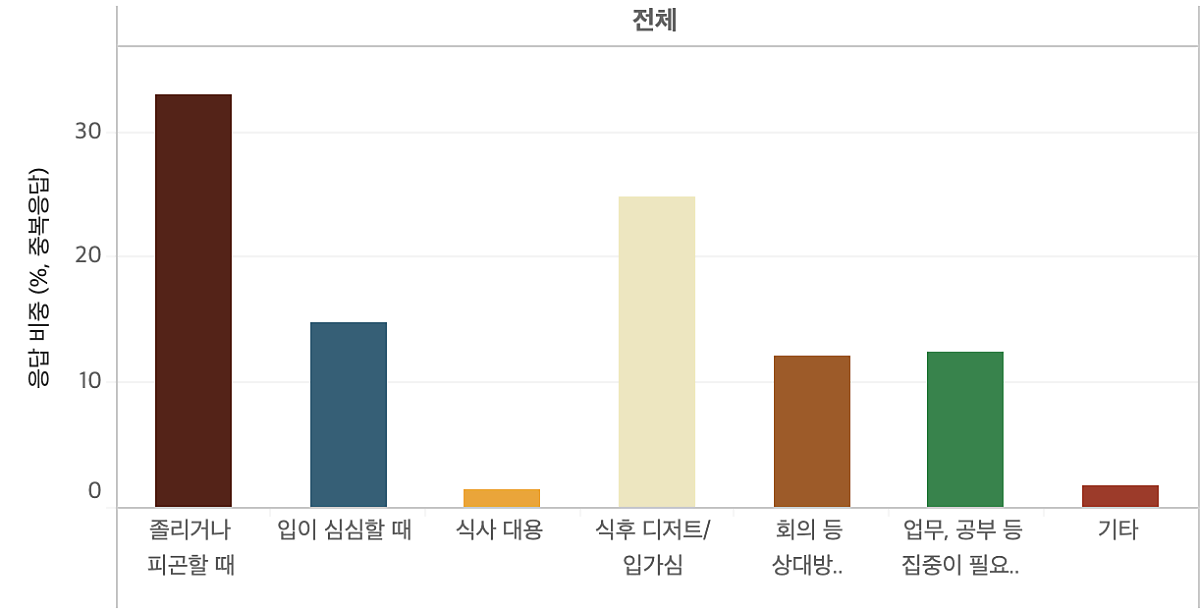
또 데이터의 정확한 크기를 추측하기 불가능하다는 것 역시 아크 다이어그램 시각화의 사용을 주저하게 만듭니다. 예를 들어 위의 그림처럼 막대 그래프의 경우, 별도의 툴팁이 없이도 데이터의 대소를 비교하기가 용이합니다. 우리의 뇌는 기준값이 하나만 있다면 손쉽게 직선 막대의 길고 짧음을 비교할 수 있기 때문입니다. 만약 이 그림에서 y축 숫자가 지워지더라도, 우리는 “졸리거나 피곤할 때” 가 “입이 심심할 때’의 2배를 약간 넘는 응답 수를 기록했음을 어렵지 않게 추측할 수 있습니다.

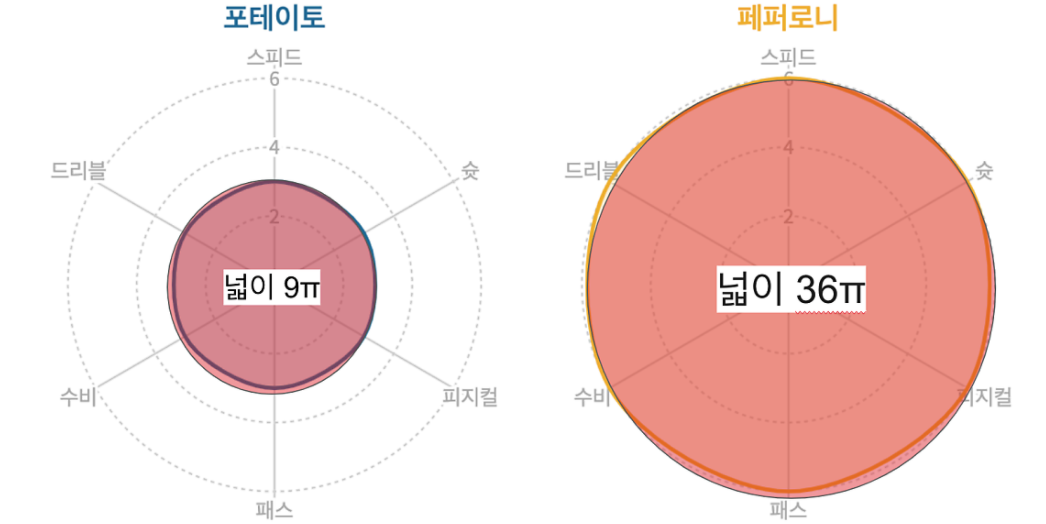
그러나 아크 다이어그램을 볼 때 우리 뇌는 두 가지의 다른 정보를 해석해야 합니다. 첫 번째로 꼭지점의 크기를 보아야 하는데, 이는 선이 아닌 면이기 때문에 실제 데이터 값보다 제곱하여 커 보인다는 걸 “레이더 차트에 대한 (거의) 모든 것에서 말씀드린 적이 있습니다.

데이터가 2배 늘어나면 지름이 2배 늘어나기 때문에 면적으로 환산하면 그 제곱인 4배가 늘어나 보인다원의 왜곡 효과에다, 원호를 볼 때는 더 복잡한 수식을 처리해야 하기 때문에 데이터 수치를 파악하기 어려운 게 어쩌면 당연한 것이겠지요.
아크 다이어그램, 그럼 쓰면 안되나요?

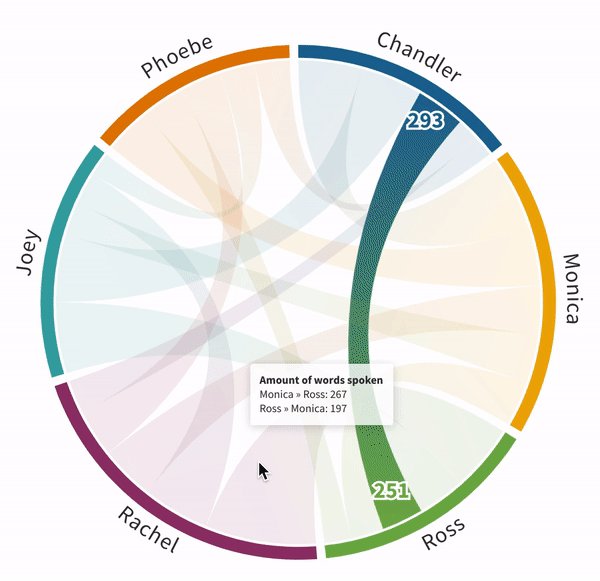
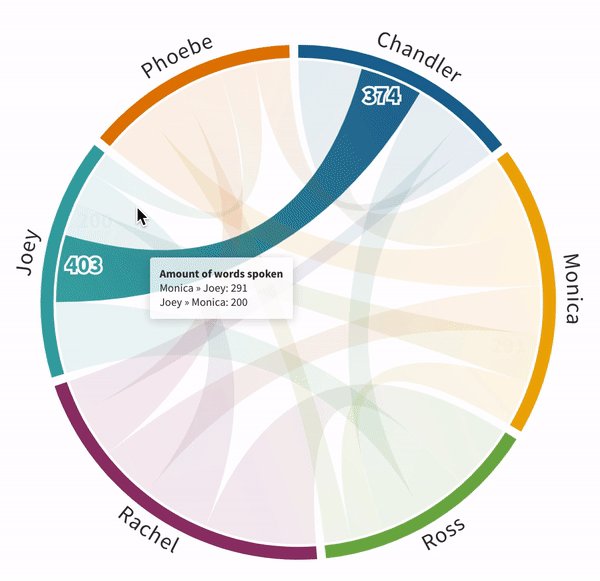
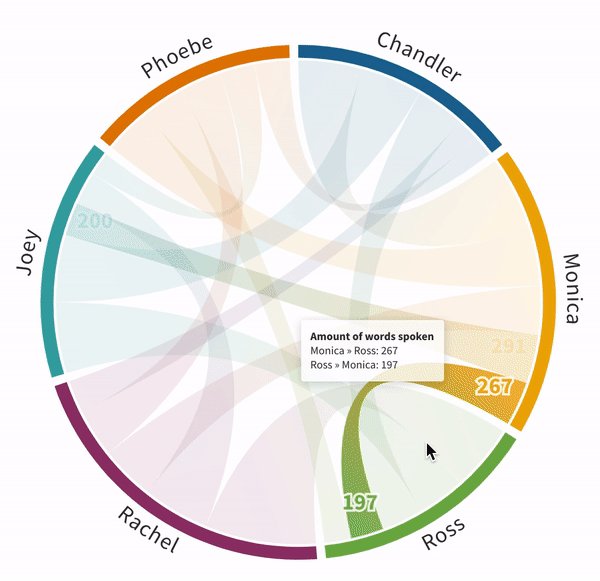
위의 이유로 아크 다이어그램은 정보 전달용 데이터 시각화보다는, 데이터 아트 분야에서 더욱 많이 활용되고 있습니다. 그러면, 각 데이터 간의 관계를 나타낼 수 있는 다른 데이터 시각화 차트가 있을까요? 우선 대표적으로는 아래의 코드 다이어그램이 있습니다. 아크 다이어그램이 각 항목을 직선 위에 배열하고 그 관계를 곡선으로 표현했다면, 코드 다이어그램은 각 항목을 곡선 위에 배열하고 그 관계를 직선으로 나타냈습니다. ‘관계’를 표현한다는 게 훨씬 더 직관적으로 와닿습니다.

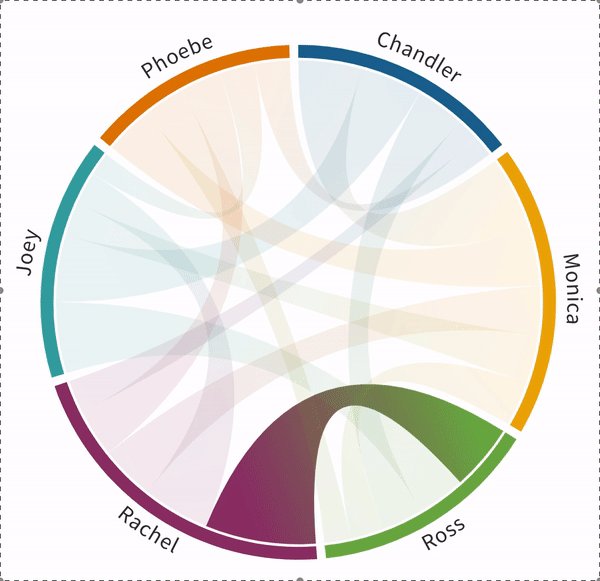
모든 시각화가 그러하듯, 툴팁과 인터렉티브 기능을 활용해서 추가 정보를 제공하는 방식으로 차트의 한계를 보완할 수도 있습니다. 위는 시트콤 프렌즈의 여섯 주인공 간의 대사 분량을 코드 다이어그램으로 시각화 한 것입니다. 무엇(Amount of words spoken)을 설명하는 지 나타내 주고, 그 수치를 숫자로 명확히 보여주면서 시각화의 전달력을 높이고 있습니다.
에디터의 마지막 한마디
오늘 소개한 시각화 유형은 어떠셨나요? 시각화는 사실 다양하게 응용할 수가 있습니다. 데이터를 왜곡하지 않는 선에서 기본 차트의 모양을 바꿔 보고, 설명을 더하거나 추가하는 등 유연하게 활용할 수가 있는 게 데이터 시각화의 매력이기도 합니다.
사례처럼 개성 있는 방식으로 데이터를 차트로 만들어 보고 싶으신가요? 아니면 보유한 데이터를 어떻게 시각화하는 게 가장 좋을 지 고민하고 계신가요? 저희 뉴스젤리 팀에 언제라도 문의주세요. 시각화 차트 및 대시보드 구성과 관련한 축적된 노하우를 100% 활용해 친절하게 안내해 드리겠습니다.
* 참고 자료
– Endless River: An Overview of DataVis for Categorical Data
– (뉴스젤리) 커피를 대하는 우리의 태도, 데이터로 보는 커피 소비 트렌드
by. 뉴스젤리 브랜드마케팅팀
